Expanding Code Blocks

We've always published the scripts for each screencast publicly in the page and included code-blocks so you can follow along. But naturally, sometimes code blocks have typos, or you lose context. What file is this? Does this code come before or after this other stuff?
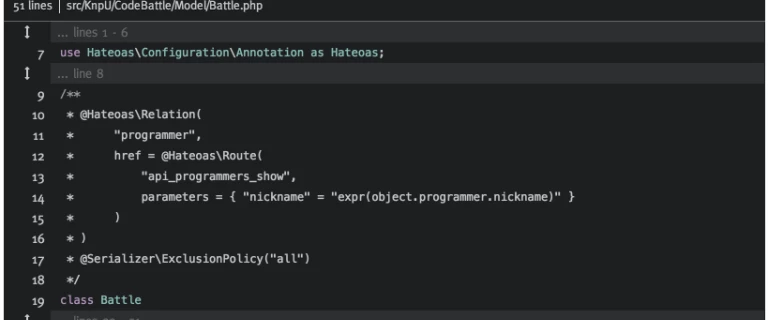
So, our code blocks got a face-lift: with the exact filename always on top, line numbers, and folded lines to show context. What to see those folded lines? Just click them and they'll expand, a-la GitHub. The code comes from the actual project that was built behind the scenes. So, you're seeing the real thing.
Only new code-blocks have this, and you can see an example in the second half of REST Episode 2 - like in our HATEOAS Linking chapter.
I'm not sure how many people read through the code-blocks now, I'd love to hear if this is helpful.
Cheers!
5 Comments
Hey tracer
Unfortunately it's our internal solution and we can't share it =)
As a solution you can use Markdown libraries they are not so user friendly as CKeditor, but it allows to have code blocks on page =)
Cheers!
I can also say that we use https://github.com/scrivo/h... for code highlighting :). And as Vladimir said, the expanding code blocks are backed by all kinds of infrastructure to pull "full files" from source when someone clicks to expand them - it's quite complex, unfortunately. However, I think a simpler system could probably be built by putting some sort of a custom code block syntax in markdown - e.g. something where you can "embed" which lines numbers should be shown/hidden. And then, in a markdown extension (how you do this depends on the markdown library), you parse this and add different classes on each line based on that. Still a bit tricky - but that's probably what I would shoot for :).
Cheers!

Dear Ryan, do you mind sharing how you achieved this code block stuff? I'm fiddling around with FOSCKeditor-Bundle, and want to integrate Code Mirror for line numbers. Might there be a better solution? Or at least, a one with current documentation?