Our favorite PhpStorm Live Templates + Share yours

Live templates? To see one in action, open a file in PhpStorm that has some HTML.
Now type just a and hit tab. Boom! This quickly becomes <a href=""></a> with
your cursor already waiting inside the quotes for you to type the URL. Hit tab again,
and your cursor moves between the tags so you can add text.
Tip
Check out our tutorial - PhpStorm LiveTemplates - to see how to create live templates and use variables.
Most editors have a feature like this, and if you're not leveraging them, you're slowing yourself down. Seriously: taking a few minutes to get into these now could add up to a lot of hours saved in the future. The vim users at KnpLabs love this kind of stuff, and have published their own snippets ( docteurklein, PedroTroller, Einenlum ).
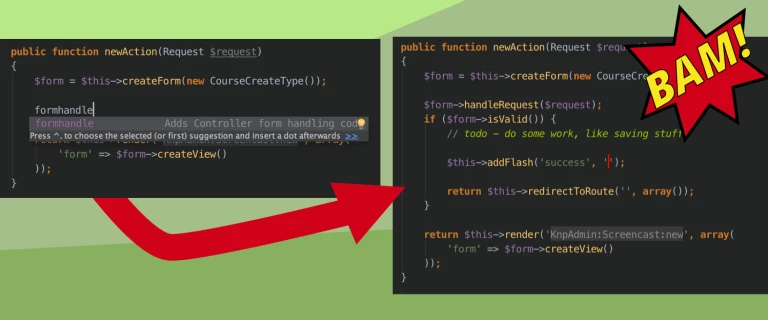
In our tutorial about live templates, we turn formhandle into a snippet that
types about 10 lines of form-handling boilerplate code from 10 characters of
text. So I started wondering: what are some other awesome live templates we should
all be using? On Facebook, someone asked
if these were shareable... and of course they are - just like all PhpStorm configuration.
A Repository for Live Templates (and other Settings)
So we created a repository to share useful PhpStorm settings (including live templates of course):
https://github.com/knpuniversity/phpstorm-settings
Feel free to copy from this, or use it all - instructions are on the repository.
The starting list includes:
404Unless(controller): Adds an if statement with a 404action(controller): Builds an action methodformhandle(controller): Adds form-handling boiler-plate codeformrow(twig): Rendersform_row(form.???)formrowfull(twig): Renders the widget, label and errors for a fieldinclude(twig): Adds{{ include('???') }}method(controller): Adds@Methodannotationpath(twig): Adds{{ path('???') }}render(twig): Adds{{ render(controller('???')) }}rendertwig(controller) Adds$this->render('???')repofind(controller) Adds$this->getDoctrine()->getRepository('???')->???()route(controller) Adds@Routeannotationservice(yaml) Adds the basic YAML service definition structuretags(yaml) Adds atagsline to a service
I'm not the first person to do this, but I'm hoping that you'll suggest some more live templates, make these better, and even start adding other things - like code stylings, file templates and colors.
Happy (fast) coding!
7 Comments
Thank you Ryan.
Do you update these files from time to time? If so, would you write some test about that?
Yo Tomáš Votruba!
I don't really update them often - I just respond to pull requests on that repository :). And I haven't updated them too much locally either! If you have any changes you'd suggest, I'd love to see them!
Cheers!
I would rather revert the logic of the if-is-valid in the form handling with `if (!isValid) return render` as the main logic block will get outside the if which is much better to maintain and read.
Yo Venimus!
I would agree... but this only works if you have 2 different controllers for your form (a GET controller to render the form vs a POST controller to process the form). If you only have 1 controller for both (as you usually see in the Symfony docs, and here on KnpU), then it needs to be structured this way so that bot the GET and POST with errors hit the render.
Cheers!
I simplified it i would use `!isValid || !isSubmitted` to handle get+post&error
I suggest you to stick with the standard way, so then, if you get some collaborators in your project, they don't get confused. Or, as Ryan said, you can create 2 actions, one for GET and another for POST

Thanks a lot! I somehow missing this feature in PhpStorm and don't use it earlier. It's cool to have a possibility of creating custom live templates!