Blog
Subscribe via RSS or hear about updates first with our newsletter.
-

Package Spotlight: `zenstruck/class-metadata`
Add extra context to your PHP classes with
zenstruck/class-metadata. This lightweight package lets you define short, readable identifiers for your classes - known as aliases - and attach custom metadata directly to them. -

Installing PHP and Symfony CLI Locally
The Symfony CLI makes local development a breeze - but it works best when PHP is installed directly on your machine. Let's walk through setting up PHP (plus common database extensions) and the Symfony CLI on macOS, Linux, or Windows so you're ready to start building Symfony apps.
-

Ditch mailto Links: Pre-Fill & even Attach Files with Symfony Mailer (.eml Magic!)
The
mailto:link is a simple way to open an email client with a pre-filled email. But what if you want this email to have a pre-filled attachment? Let's dive into how to do this with Symfony Mailer. -

Mailtrap Tutorial (Free) = Mailer + Webhook + Contributing back to Symfony
The free Mailtrap tutorial is here! It's all about the Mailer & Webhook components with the joy of previewing emails in a sandbox. As a bonus, this tutorial triggered several contributions back to Symfony!
-

SymfonyCasts November Open Source Roundup!
This month we've got 6 SymfonyCasts open source releases, let's take a quick look at what's new and give a huge thanks to all the contributors who helped make these releases happen!
-

Using a Symfony Reproducer
Now that you've created a Symfony reproducer, let's use it to fix a bug in Symfony or verify a fix proposed by someone else. We'll fork the Symfony repository, link our reproducer to it, and make the necessary changes.
-

Creating a Symfony Reproducer
Oh snap! You've discovered what you suspect is a bug in Symfony. Don't despair, Symfony is open source so there are many ways you can help get it resolved. Let's look at how to create a reproducer to help other contributors understand the issue and find a solution.
-

Live Stream #11: Turbo Morph Updates & Autocomplete morphing work
Live stream from Feb 28th where we get some updates on the "active value" change in Turbo 8 morphing. Then we dive into work on a PR for the autocomplete component: making it morph-ready... which is tricky!
-

Live Components + Turbo Streams: Navigating a Turbo Frame
When you redirect from a
LiveAction, LiveComponents, naturally, will perform a full page redirect (or redirect viaTurboif it's available. But what if you want to navigate a Turbo frame? The answer lies in some clever use of Turbo Streams. -

Live Stream #10: Finishing the LiveComponents data-live-action-args Syntax Change
Live stream from Feb 20th where we do some open source maintenance on Symfony UX, merge some PR's then finish the
data-live-action-argspull request that we first discussed several weeks ago. Good work towards LiveComponents stable! -

Live Stream #9: Turbo 8, Live Components & Challenges in Morphing
Live stream from Feb 14th where we dive Turbo 8, view transitions, and "morphing": the key tech behind LiveComponents & a new feature in Turbo 8. We work on how to make our Stimulus controllers morph-ready.
-

Live Stream #8: Live Component JavaScript Internals
Live stream from Feb 7th where we dive into the JavaScript behind the Live Components package: the Stimulus controller, Component objects, how re-rendering happens & the internal plugins system. Yes, this one gets TECHY.
-

Live Stream #7: Let's build some Twig UI Components
Live stream from Jan 31st where we talk about Twig attribute syntax proposal, the new "URL" binding feature in LiveComponents and then dive into building a "Tooltip" Twig component / recipe for a proposed new section of the UX site.
-

Live Stream #6: Building v2 of our TutsHero Tutorial-building Tool
Live stream from Jan 24th where we talk about HTTP caching, brainstorming the "attributes" variable for Twig Component & some hacking on our internal tutorial-building tool: TutsHero.
-

Doctrine's HIDDEN gem
Using Doctrine's HIDDEN doesn't come up often but it is a great tool to have when you need it!
-

Live Stream #5: A Day in the Life of Getting Live Components to stable
Live stream from Jan 17th where we talk about the steps to getting live components to a stable release and triage a few technical issues.
-

Preloading Assets for Fun & Performance
Want your site to fly? Preload your assets! This happens automatically in AssetMapper, but let's learn how it works anyway!
-

30 Days of LAST Stack Tutorial Free until Jan 15th
To celebrate the release of Symfony 7 & a stable AssetMapper, we're releasing a 30 day LAST stack tutorial starting December 1st. And, it's free until Jan 15th! Share the love.
-

Stop Combining CSS & JS! + Performance Revisited
Combining files to minimize requests is a relic to of the past. It's time to stop.
-

Myth: JS imports need a Build System
One of the biggest reasons to use a bundler is
importandexport. But guess what? These work in your browser just fine.` -

Your LAST Stack
Introducing LAST Stack: A simple, no-build, high-performance, stack made up of Live Components, AssetMapper, Stimulus & Turbo.
-

Introducing Cat GPT
Tap into the most powerful source of knowledge in the world: your cat!
-

Automated Spanish Translations
We're happy to announce that from now on we'll deliver Spanish translations to our new tutorials (scripts and subtitles)... pretty much instantly!
-

Traducciones Automáticas al Español
Nos complace anunciar que a partir de ahora entregaremos traducciones al español de nuestros nuevos tutoriales (guiones y subtítulos)... prácticamente al instante!
-

Clean up your migrations!
Does your giant migrations/ folder bother you? Let's do some spring cleaning! A tip about how to get rid of a huge set of old migration files in your project, without blowing up your database.
-

Wanna see some Panther
You don't have to go to the Zoo to see the Panther in action. All you need is Composer and some time to configure things properly!
-

Setting up Behat on Symfony 5 or higher
Got issues with Behat running on Symfony 5 or higher? Want to know more about its configuration and possibilities? You are in the right spot!
-

Changes to Symfony Tutorials for Symfony 3.3
Symfony 3.3 comes with some great new config in services.yml. But, if you're coding along with our tutorials, this code may cause some issues! Find out how to keep coding along happily.
-

Introducing KnpUOAuth2ClientBundle: Making Social Easy
Say hello to KnpUOAuth2ClientBundle: Social connect, social authentication, social registration - do it all, easily and without frustration.
-

7 Free Screencasts for the Drupal 8 Party
Drupal 8 is here! Now get to work with video tutorials and coding challenges for Drupal, OO coding and more. All free until Dec 25th.
-

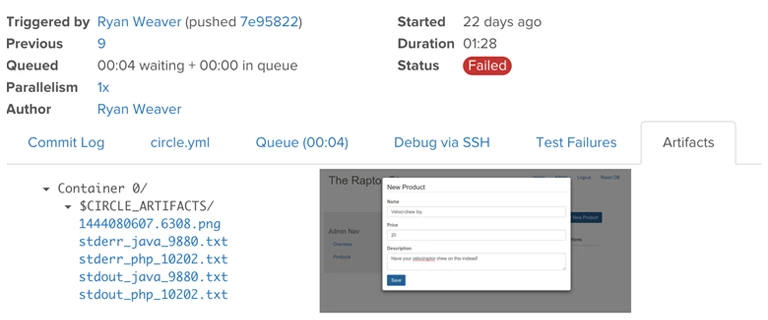
Behat on CircleCI with Failure Screenshots
Not only is running Behat on CircleCI easy, with just a few lines of code, you can get screenshots when a test fails.
-

Why I Switched from Assetic to Gulp
I switched from Assetic to Gulp to get more features and better support. In this post, I'll' tell you why there's a good chance that switching to Gulp is a good decision for you too. And, I'll give you a quick, 3-step intro to Gulp itself.
-

Update your Docs for "composer require", then Celebrate with a Sandwich
Composer's require command just learned how to guess the best version for you. So update your library docs to have a one-line installation! And then have a sandwich.
-

REST Revisited
After our recent "What the REST" post, a lot of people came out to help answer the most difficult questions around creating a RESTful API. In this post, I outline what we learned and what questions remain before we release our REST tutorial.
-

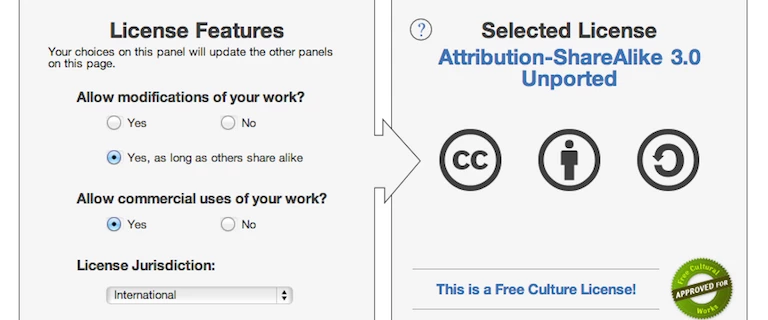
Finding our OS Content License
We're releasing the content of our screencasts and we want to get the license right. In this post, we give a little background and ask for your thoughts.
-

What the Rest?
REST is as deep as the rabbit hole, with varied approaches and undefined best-practices. Should I use custom hypermedia types or something like HAL or JSON-LD? Should I implement OPTIONS? What role should the API documentation play and what information should be described inside the API itself? In this post, I'm asking for help.